BRYTA UT!? eller FAKEOUT BITCOIN LITECOIN och ETHEREUM UPDATE! crypto TA-diagram, analys, nyheter, handel


Detta används under anime-produktion, men varför ritar animatörer dem och vad är de för?
5- Var hittade du det här? Var det något annat? Vad är detta relaterat till? Lägg till mer information i din fråga.
- Min gissning skulle vara för proportioner?
- Jag skulle gissa animeringstider, men jag är definitivt inte säker.
- verkar som intervall för animeringsramarna
- Kanske tidslinjediagram?
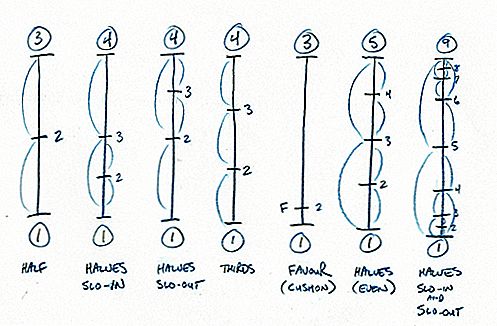
Det ser ut som ett mellanliggande tidtabell, som mycket liknar dem som ges i ett exempel på en webbsida med titeln Timing Charts av Brian Lemay:

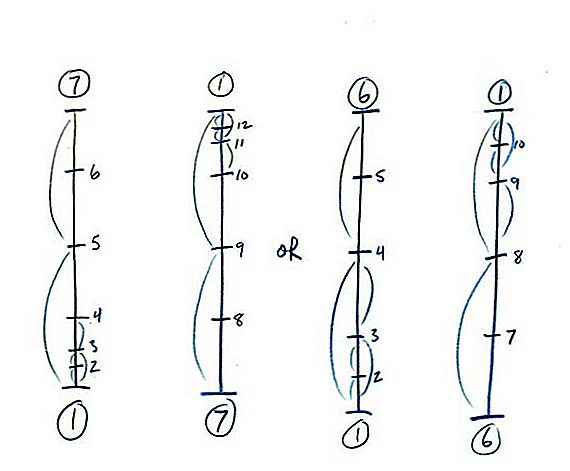
Diagrammet i din fråga ser ut att vara ett exempel på vad som beskrivs i bilden ovan som "halvor slo-in" och "halves slo-out".
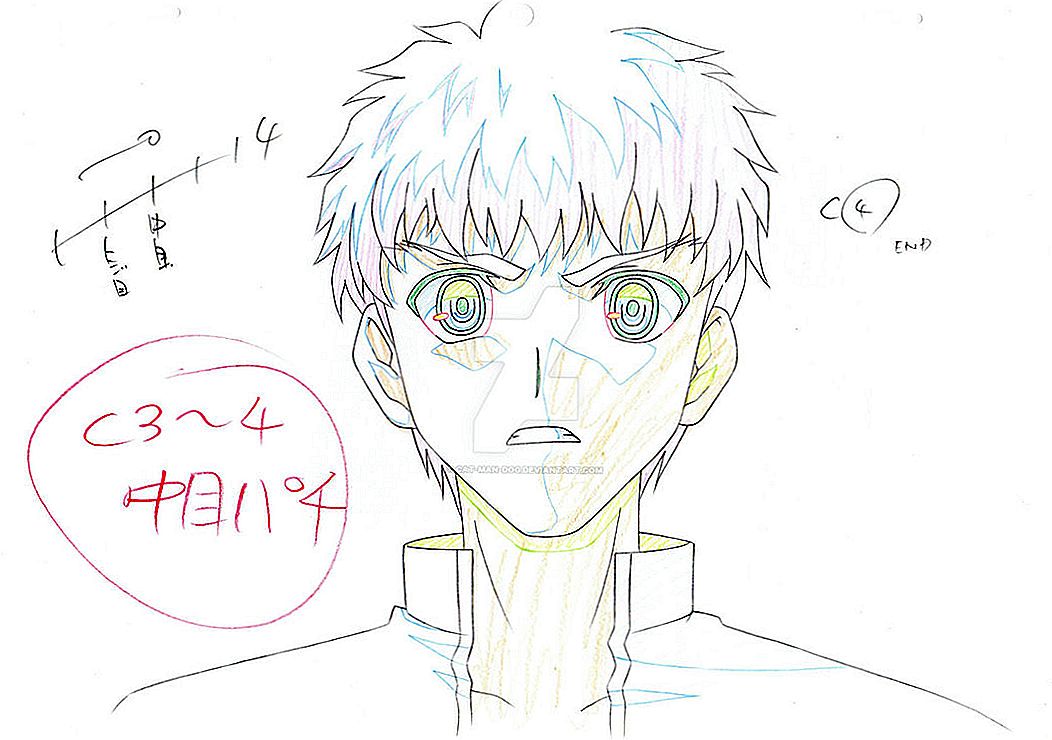
Diagrammet visar hur de mellanliggande ramarna som fyller luckorna mellan nyckelramar (som den nedanför diagrammet i din fråga) ska ritas. Diagrammet ger två alternativ, ett med 5 mellanramar mellan nyckelramar till vänster och det andra med fyra mellanramar mellan dem.
Med hjälp av alternativet till vänster berättar diagrammet för emellan att först rita ramnummer 5. Denna ram skulle ritas halvvägs mellan två nyckelramar, den numrerade 1 och 7 i diagrammet. Mellanmannen skulle sedan rita ramar 4 och 6, den förra halvvägs mellan ramarna 1 och 5 och den senare halvvägs mellan 5 och 7. Sedan skulle ram 3 ritas, halvvägs mellan 1 och 4, och sedan ram 2. halvvägs mellan 1 och 3 En liknande process skulle följas för att rita ramar 9, 8, 10, 11 och 13 i den ordningen.
Eftersom ramarna visas med en konstant hastighet (troligen "på två gånger" med 12 bilder per sekund) skulle illusionen av rörelse som skapats av animationen starta långsamt, påskynda och sedan sakta ner igen. Den totala körtiden för den animerade sekvensen skulle vara (om det görs två gånger) 1 sekund.
Som noterats i kommentarerna är det sannolikt de första två som troligen är animeringstider - i synnerhet de första två (taggade 1-7 och 7-1, även om siffrorna på den senare faktiskt går från 8 till 12 med samma nummer av interna markeringar som den första) illustrerar principerna för lätthet och lätthet ; rörelser bör vara långsammare vid start och slut än i mitten. För en bra kort handledning om detta, se t.ex. http://blog.digitaltutors.com/animation-body-mechanics-ease-in-and-ease-out/ - det är en av de klassiska principerna för animering och går tillbaka till genrens allra tidigaste dagar.